Botler: a HipChat bot to build HipChat bots in HipChat
June 07, 2016Botler is one of the most popular HipChat Connect add-ons on the Atlassian Marketplace with over 2000 installations and 5000 custom webhook powered services created (as of March 2017). It was created in early 2016 during a ShipIt to embrace the Xzibit meme of...
Yo dawg, I heard you liked HipChat bots... so we put a HipChat bot into HipChat so you can make HipChat bots using a HipChat bot in HipChat.
Despite not getting very far during ShipIt, Botler gained a lot of popularity amongst the different chat rooms and teams accross Atlassian. Some used it to post dank memes while others used it to make answer frequently asked questions in their team's context. This signaled me to continue working on it and eventually shipping it to the Marketplace so that anyone can use it.
Introduction
A personal Butler for HipChat; allowing anybody to take advantage of the HipChat integrations framework to create powerful chat bots in seconds.
HipChat bots are fun, annoying and useful little things that make our chatrooms more than just regular chatrooms. The process of making a HipChat bot is quite simple with BYO, the HipChat REST API, and HipChat Connect, that is, if you're a developer. What about all the non-technical HipChatters out there?
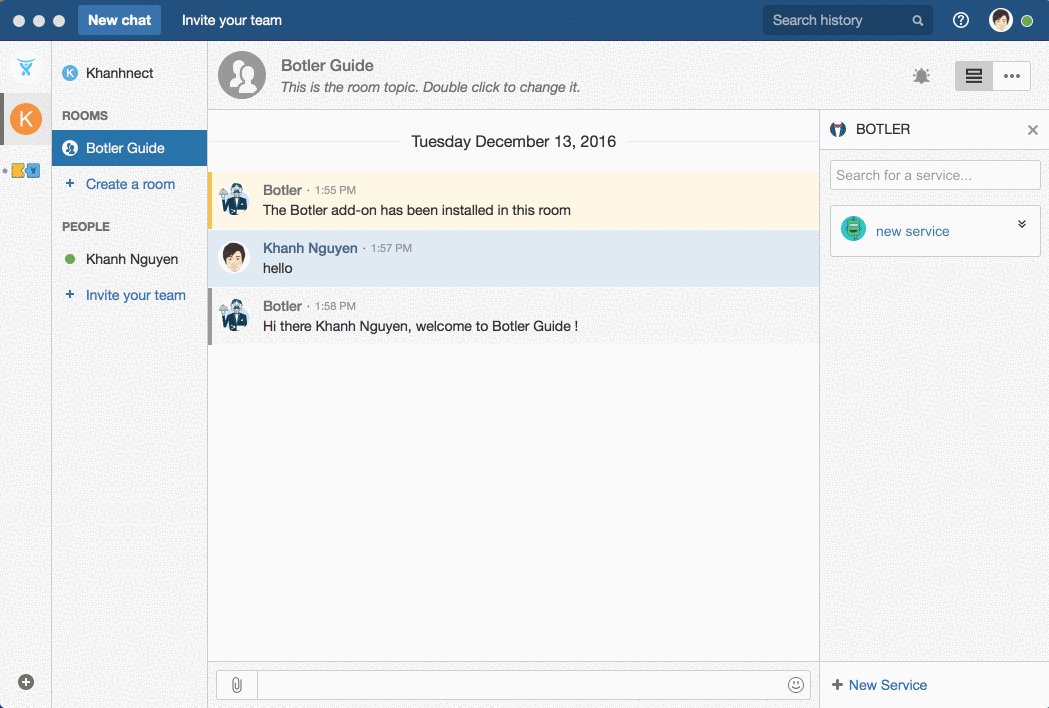
Enter Botler, your very own bot butler.
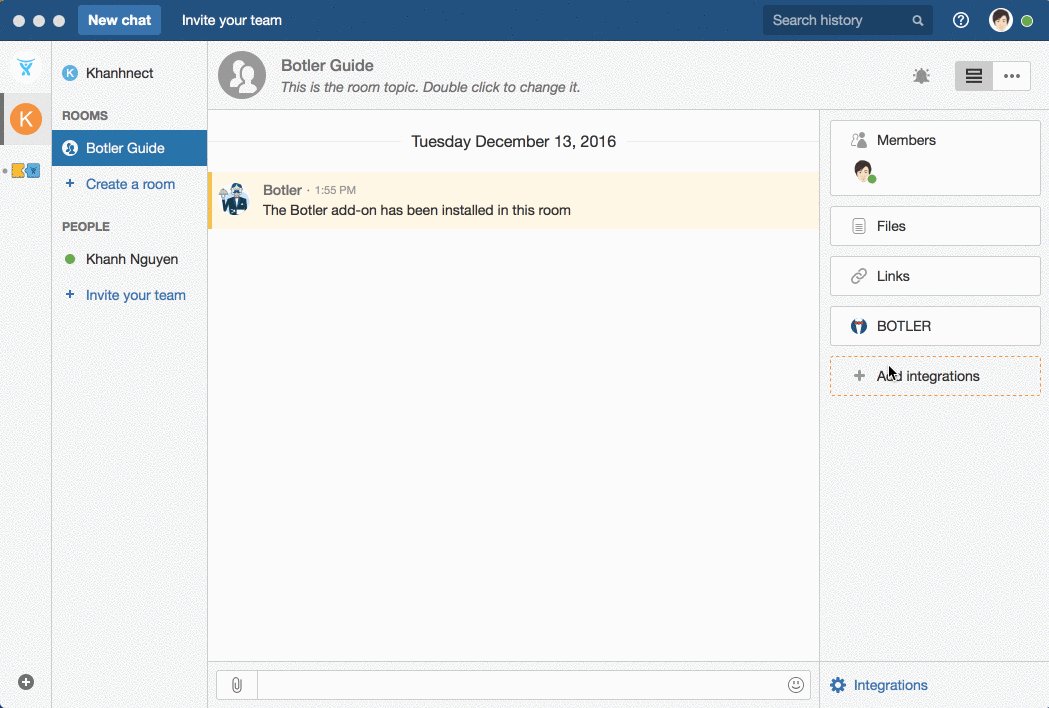
What does it do?

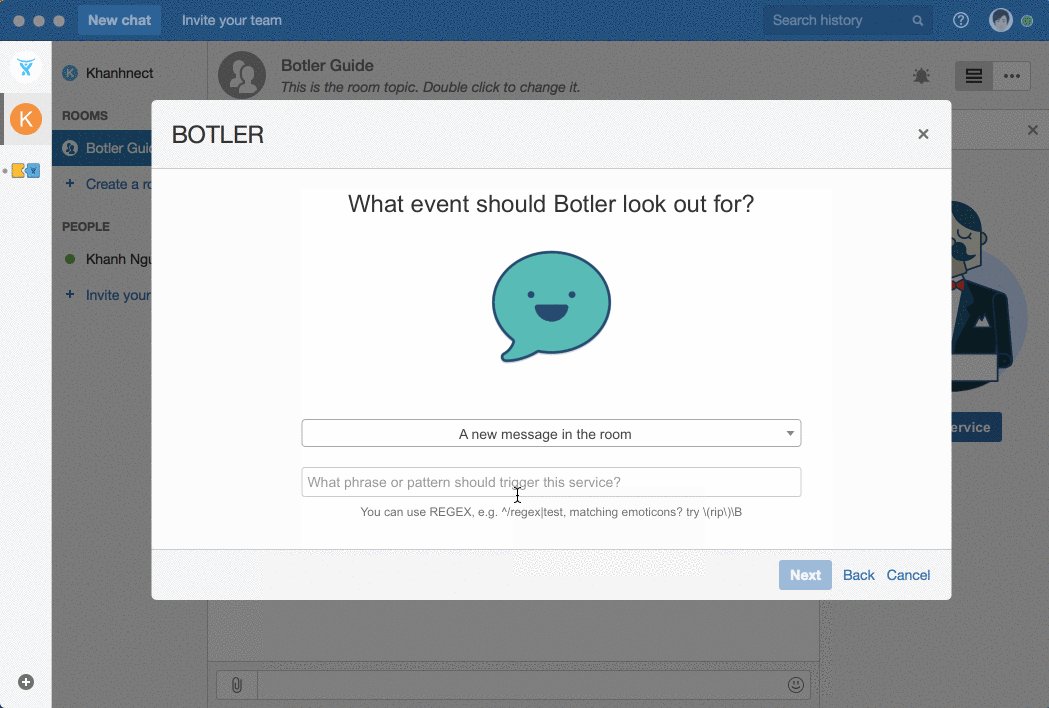
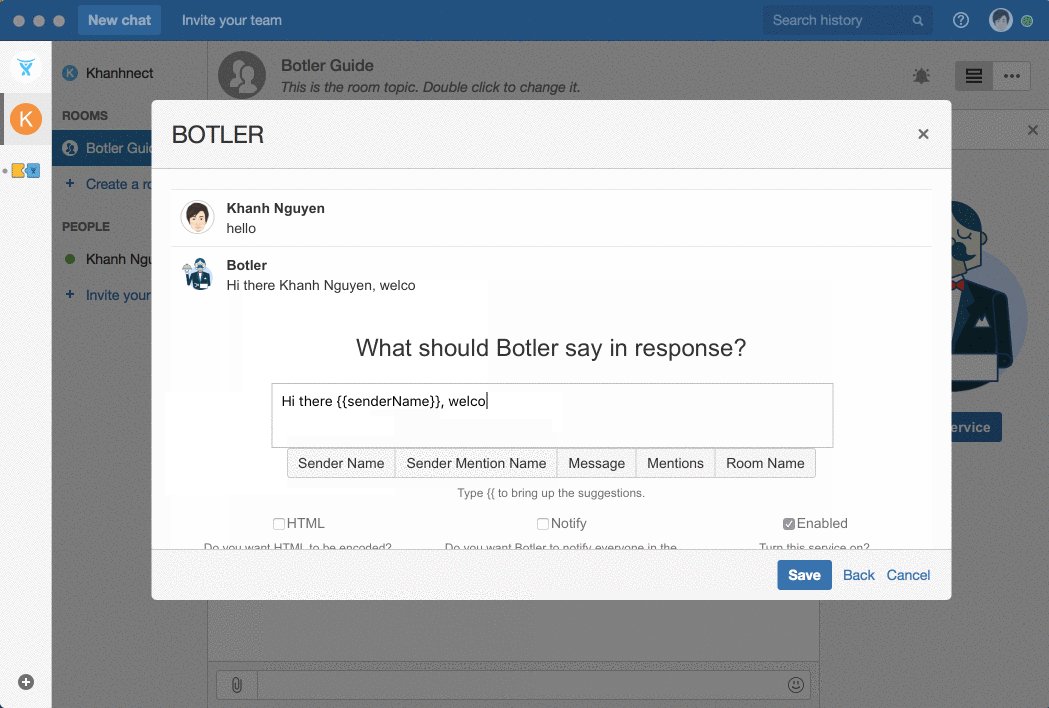
Create "room services" with a classic form in popup dialog. Just select what events and terms you want Botler to listen to and then enter what you want Botler to say whent that happens.
For you advanced users, you can use regular expression for smarter phrase detection and even use captured terms in your replies.
By default, Botler's replies will be rendered just like your normal messages, which means that your @mentions and emoticons will appear as expected. You can opt-in to use HTML rendering instead if you're a fancy hypertext wizard.
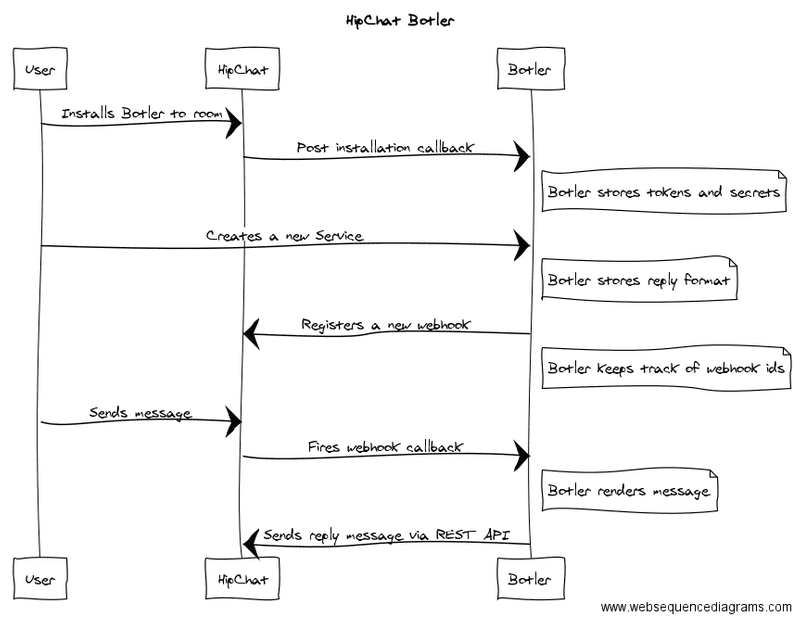
How does it work?
Botler is simple Node.js web application backed with express.js and PostgreSQL that does that the above sequence diagram shows.
The client was originally rendered on the server using handlebars but it was rewritten in React.js so that it would be easier to maintain and contribute to.
If you're interested in how it's built or have questions, feel free to check out the code on Bitbucket or contact me.